Lectie Basic - Changing face (Față în schimbare). În această lecție, vom învăța cum să schimbam modelul pe matricea de leduri atingând logo-ul micro:bit.
Dacă nu știți despre BBC Micro:Bit, vă rugăm să citiți articolul de mai jos. Sper că veți obține ideea de bază despre Micro:Bit.
Ce este un BBC micro:bit si cum il pot folosi copiii in invatarea abilitatilor digitale
Instrumente de care aveți nevoie
✓ Micro:Bit (1 buc)
✓ Cablu USB (1 buc)
✓ Baterii AAA 1.5 v(2 buc)
✓ Cutie Baterie (1 buc)
✓ Editor cod
*Noi Vom folosi un mic robotel (Smart robot Car)
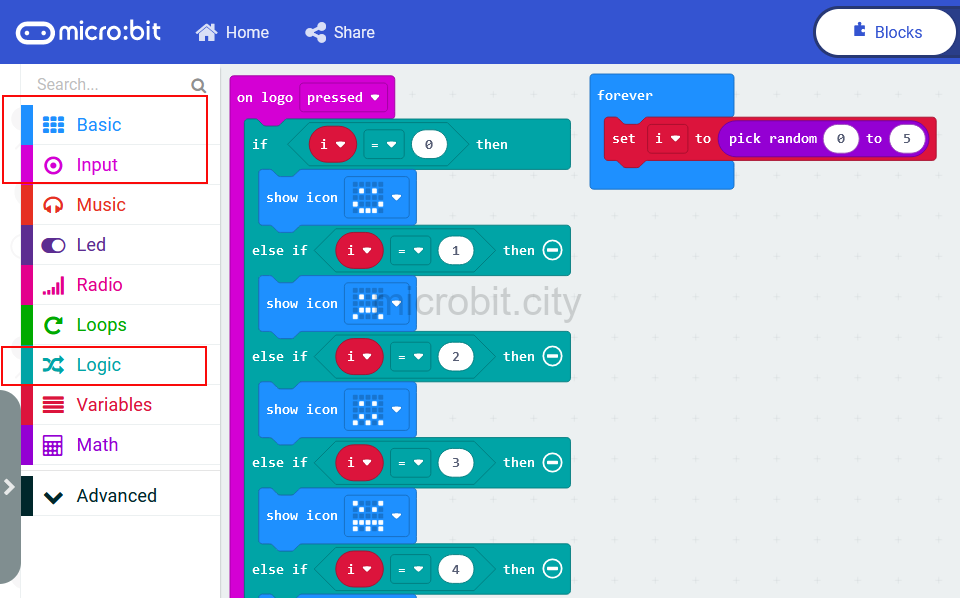
În primul rând, vom vedea cum putem codifica folosind editorul de blocuri.
Deci, accesați site-ul web micro:bit makecode.
Let's code
MakeCode editor

let i = 0
input.onLogoEvent(TouchButtonEvent.Pressed, function () {
if (i == 0) {
basic.showIcon(IconNames.Happy)
} else if (i == 1) {
basic.showIcon(IconNames.Sad)
} else if (i == 2) {
basic.showIcon(IconNames.Confused)
} else if (i == 3) {
basic.showIcon(IconNames.Angry)
} else if (i == 4) {
basic.showIcon(IconNames.Asleep)
} else if (i == 5) {
basic.showIcon(IconNames.Surprised)
}
})
basic.forever(function () {
i = randint(0, 5)
})
i = 0
def on_logo_pressed():
if i == 0:
basic.show_icon(IconNames.HAPPY)
elif i == 1:
basic.show_icon(IconNames.SAD)
elif i == 2:
basic.show_icon(IconNames.CONFUSED)
elif i == 3:
basic.show_icon(IconNames.ANGRY)
elif i == 4:
basic.show_icon(IconNames.ASLEEP)
elif i == 5:
basic.show_icon(IconNames.SURPRISED)
input.on_logo_event(TouchButtonEvent.PRESSED, on_logo_pressed)
def on_forever():
global i
i = randint(0, 5)
basic.forever(on_forever)
Sper că va ajutat :)